Webサイト一覧の確認
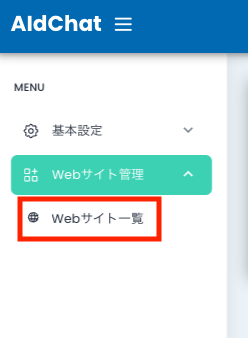
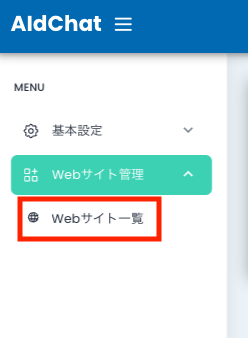
AIdChat管理画面のサイドメニューから「Webサイト管理」をクリックし、「Webサイト一覧」を選択します。

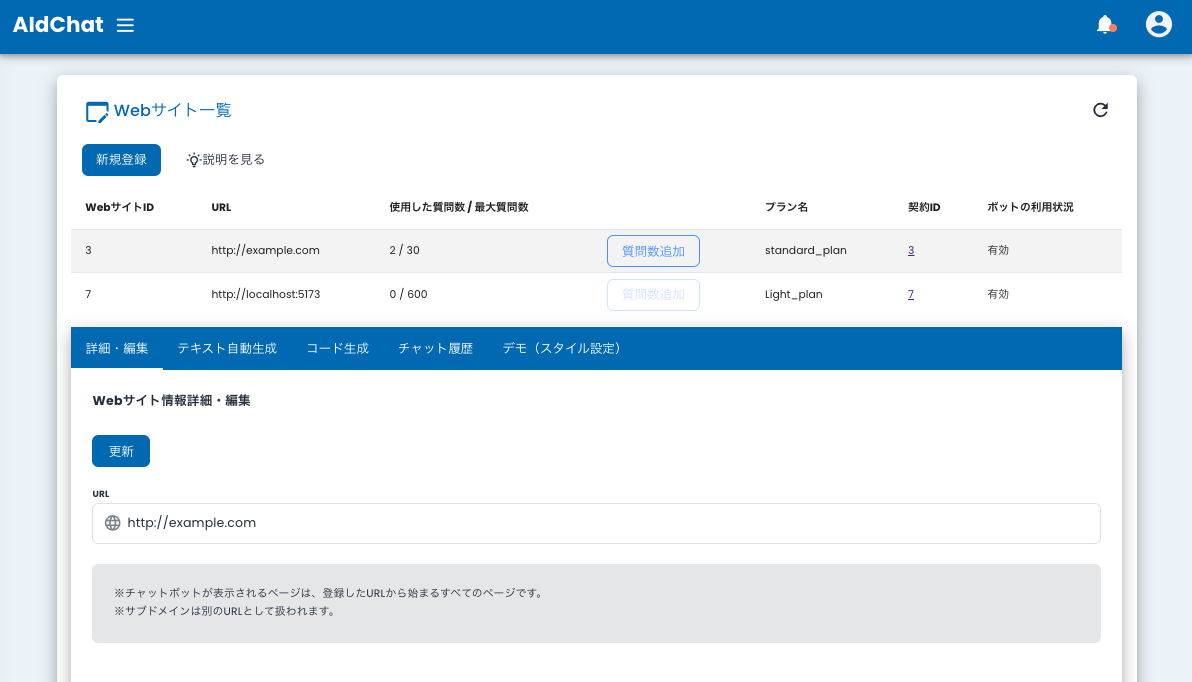
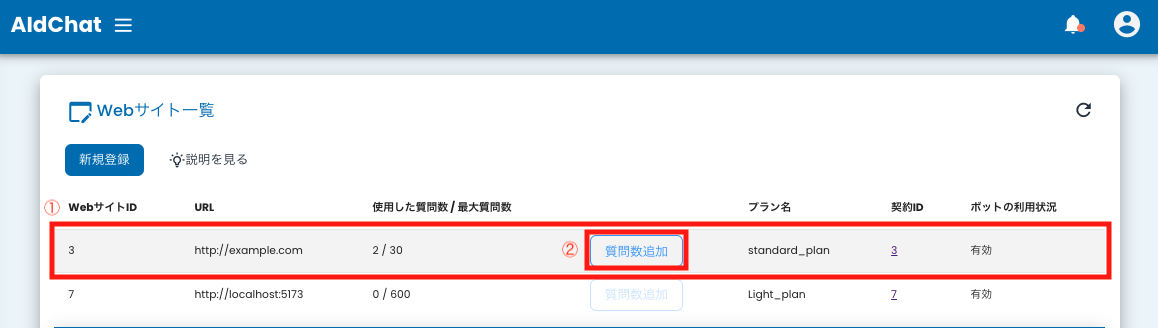
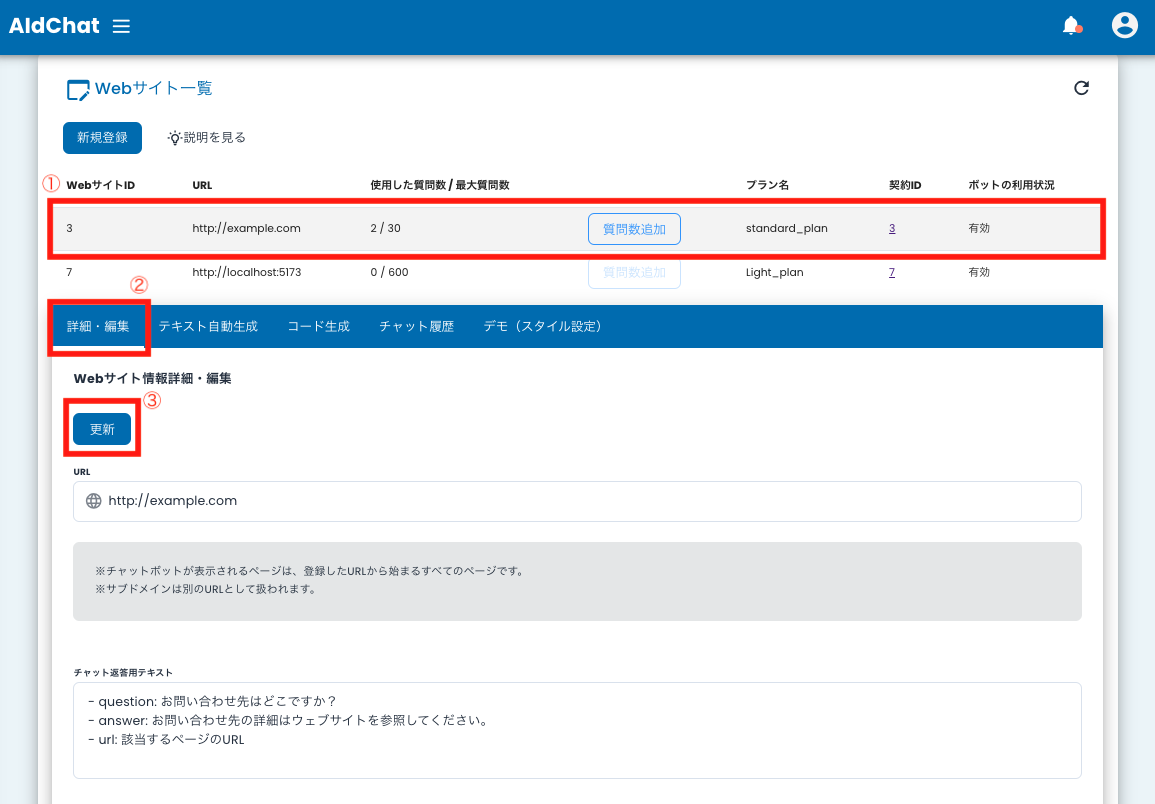
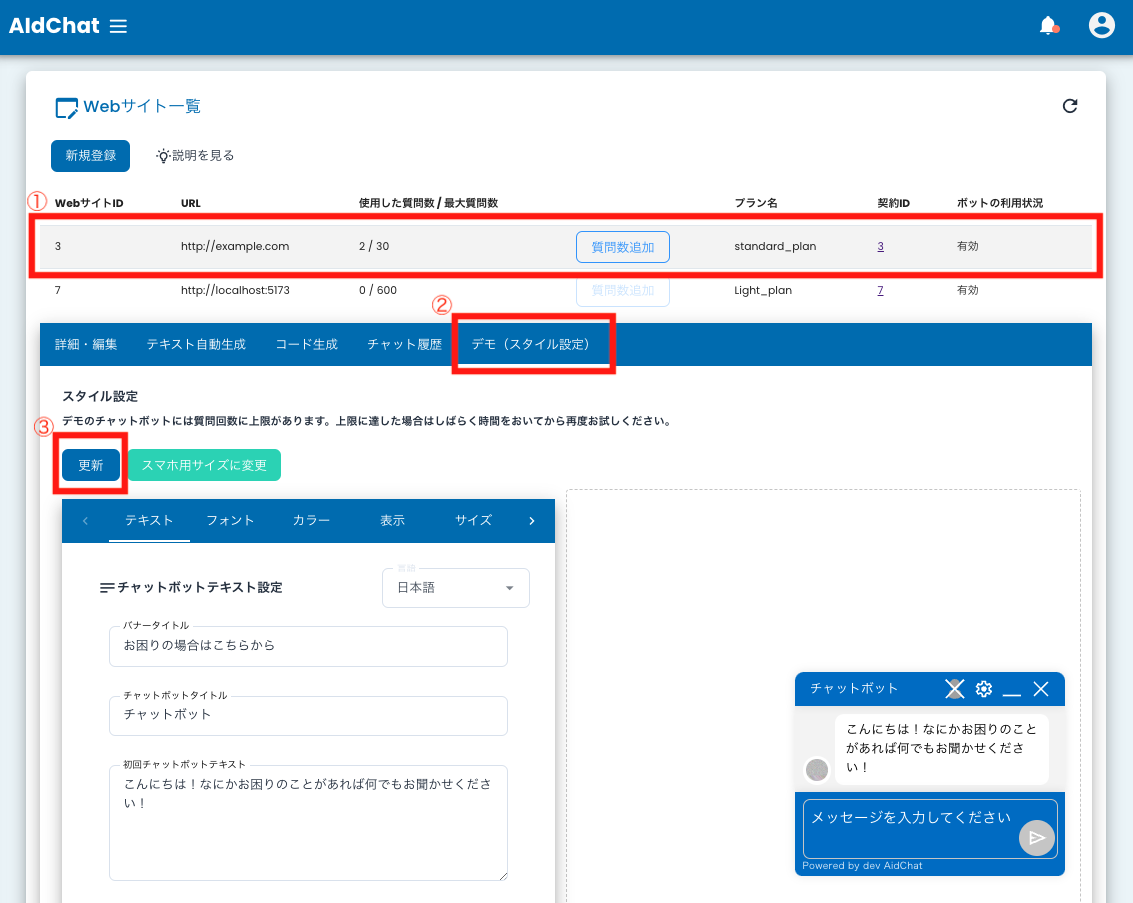
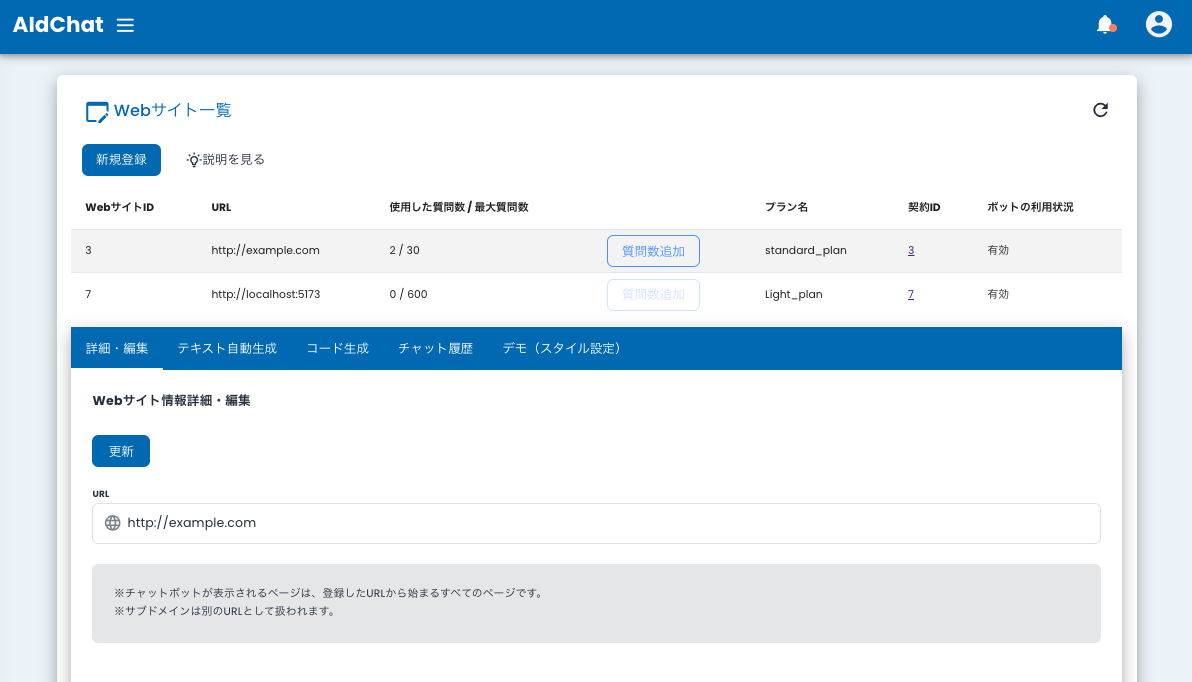
登録されているWebサイトの情報(URL、質問数、プラン名、ボットの利用状況など)を一覧表で確認することができます。

登録されているWebサイトの情報(URL、質問数、プラン名、ボットの利用状況など)を一覧表で確認することができます。