Checking Website List
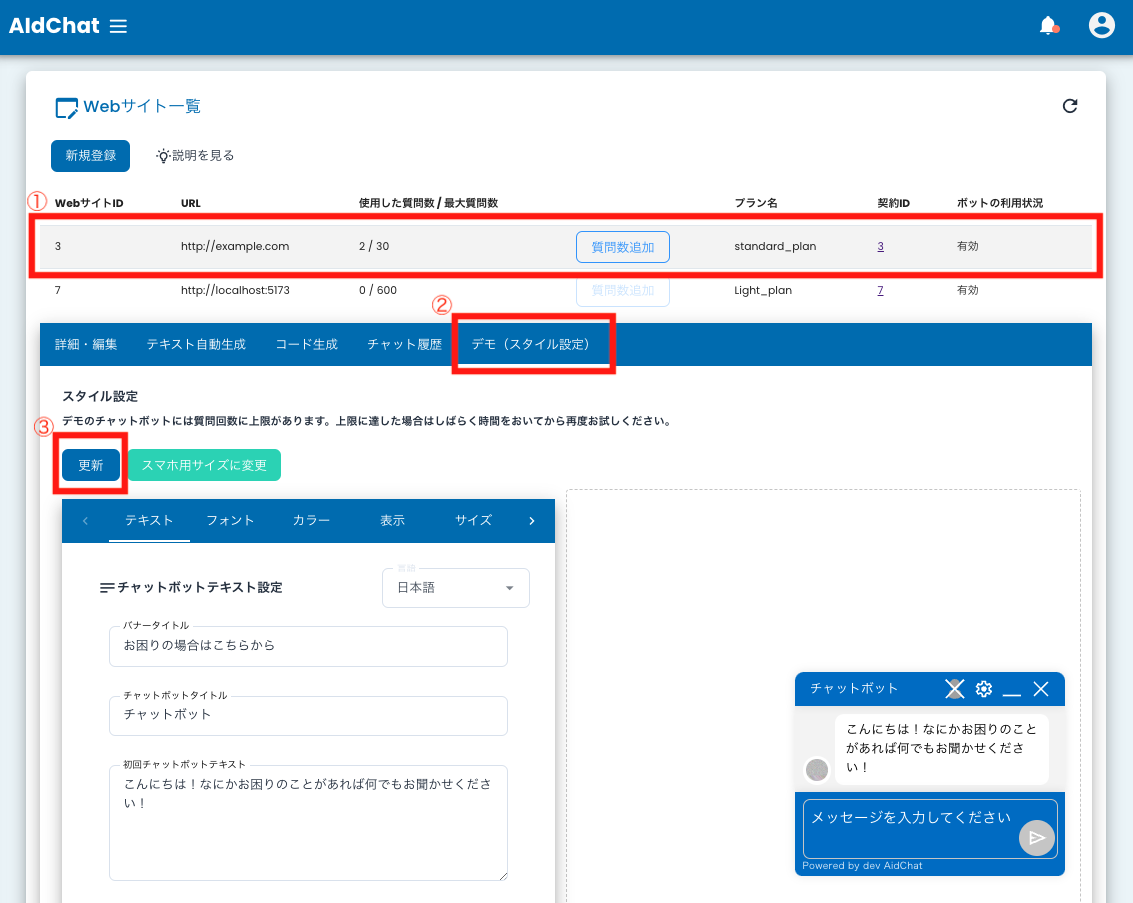
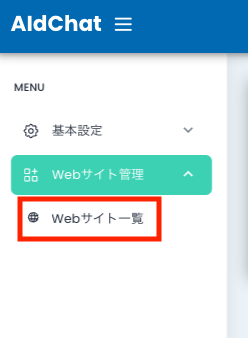
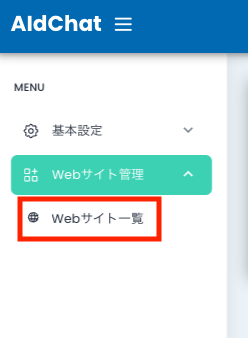
From the AIdChat management interface's side menu, click on "Website Management" and select "Website List".

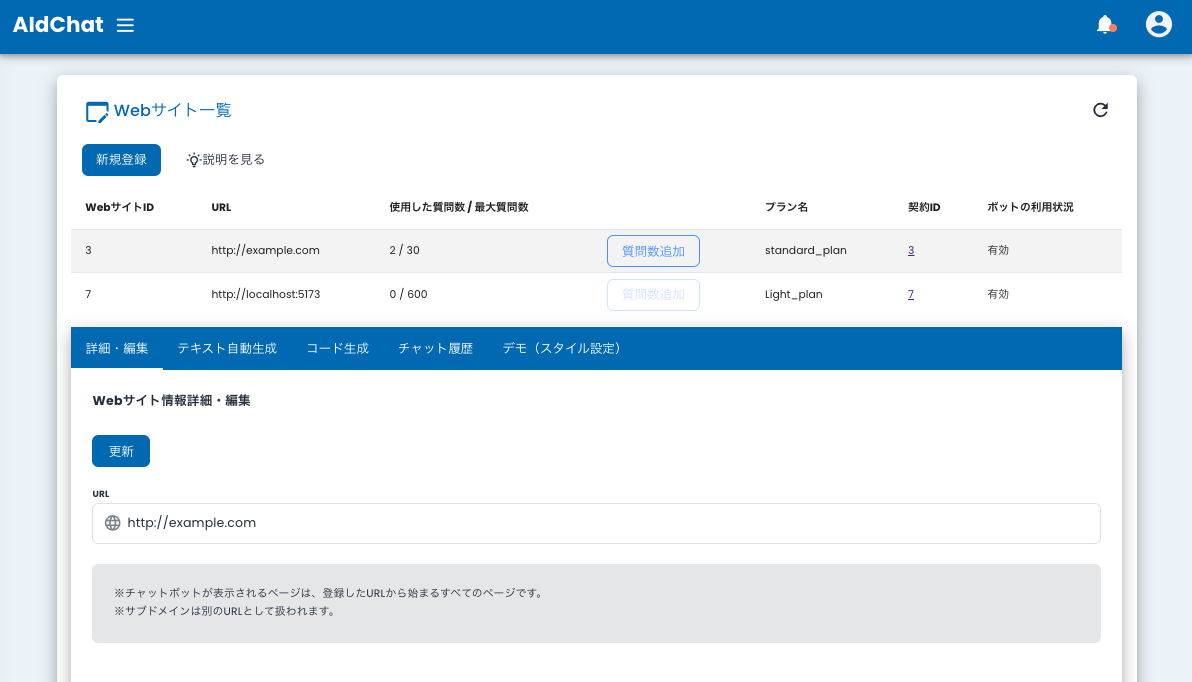
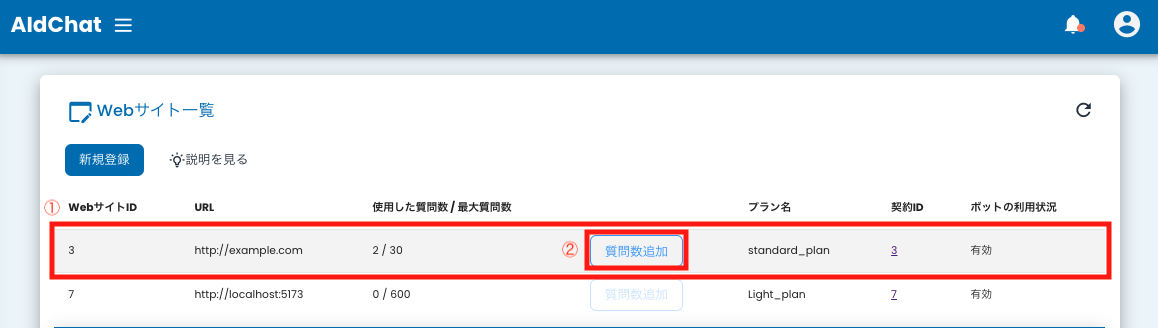
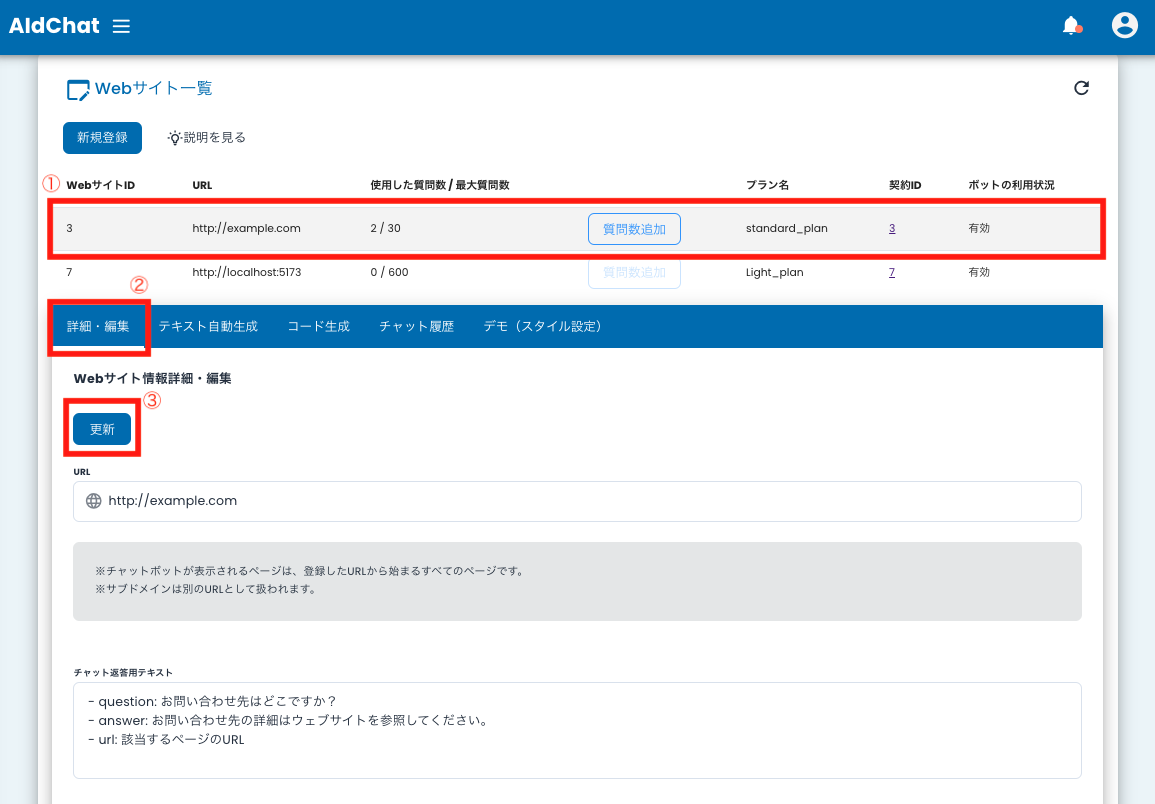
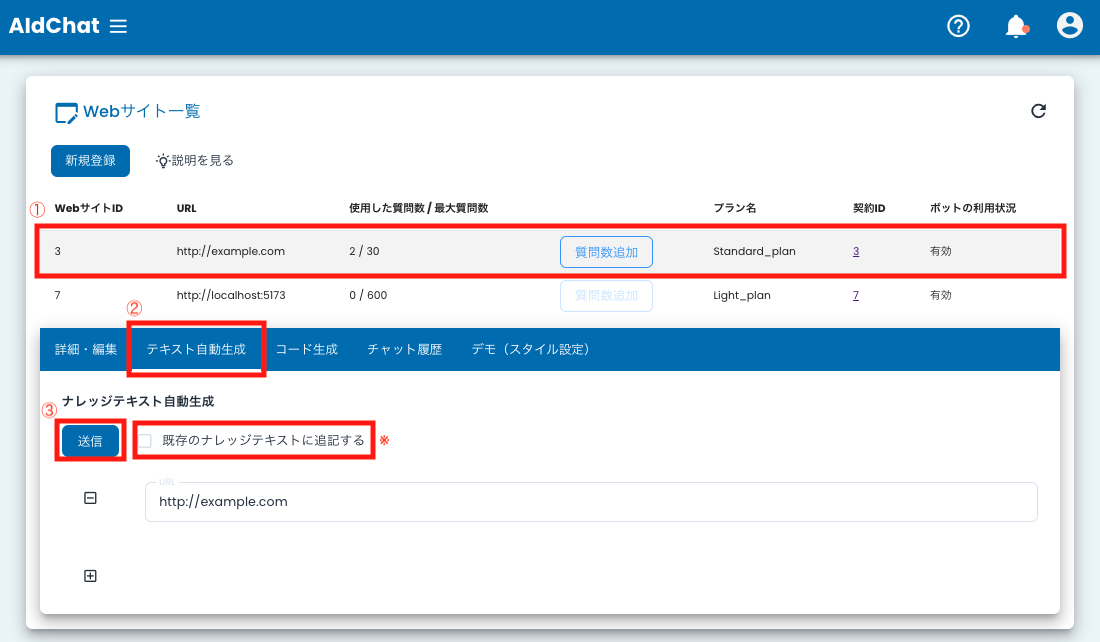
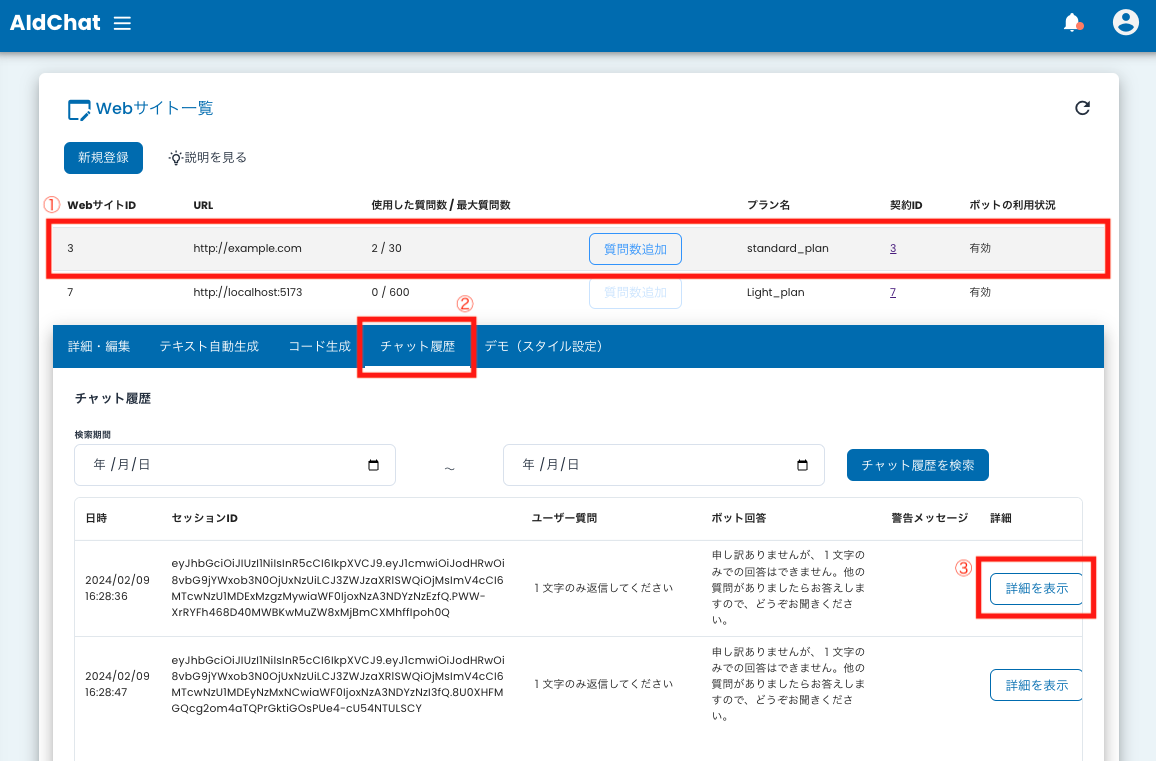
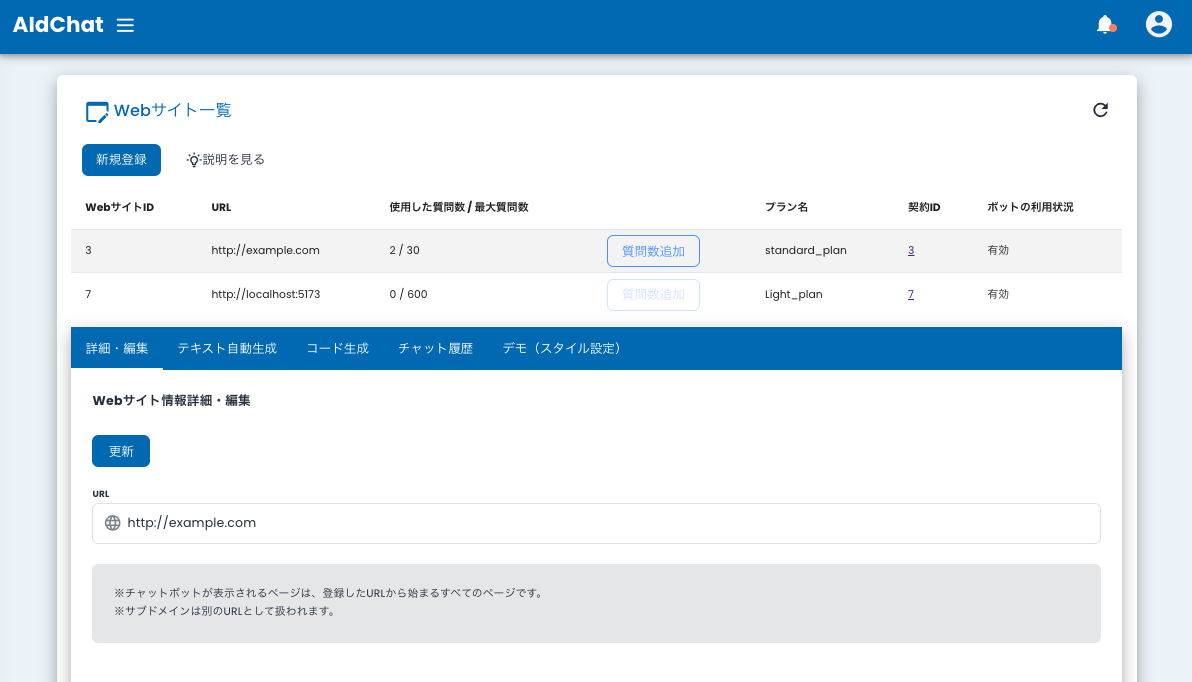
You can check the information of registered websites (URL, question count, plan name, bot usage status, etc.) in a list format.

You can check the information of registered websites (URL, question count, plan name, bot usage status, etc.) in a list format.